UX 디자인이란 무엇인가요?
UX(User Experience)의 약자로 사용자가 제품이나 서비스에 대해 전체적으로 느끼는 사용자 경험을 의미합니다.
UX 디자인이란 제품을 신중하게 설계하여 사용자의 경험을 향상시키는 방식입니다.
UI 디자인이란 무엇인가요?
UI(User Interface)의 약자로 사용자 인터페이스를 의미합니다.
쉽게 말해서 사용자가 제품 혹은 서비스와 시각적으로 마주하는 디자인을 뜻합니다.
UX와 UI의 차이점은 무엇인가요?
UX가 전체 경험을 구성하는 것이라면 UI는 사용자가 상호 작용할 시각적이면서 유형적 요소를 만들어 나가는데 중점을 둡니다.
UX 디자이너는 제품 디자이너, 애널리시스트, 사용자 및 마케팅 담당자와 소통을 통해 사이트의 전체 흐름과 기능에 중점을 둡니다. 그리고 이러한 프로세스를 바탕으로 방문자에게 원활한 웹사이트 탐색 경험을 제공하기 위해 필요한 기능을 찾아서 UI 디자이너에게 그 인사이트를 전달합니다.
UI 디자이너는 이미지 크기, 콘텐츠 배열, 텍스트 양 등과 같은 솔루션을 반영하는 데 필요한 시각적인 결정을 내립니다. UI 디자이너는 이를 위해 ‘사용자에게 가장 적합한 웹사이트 레이아웃은 무엇인지’, 홈페이지에 어느 정도의 정보가 표시되어야 하는지’, ‘인터페이스가 전체적으로 시각적으로 돋보이고 관심을 끌 수 있는지’ 등과 같은 고민을 하게 됩니다.
좋은 UX 디자인을 위한 원칙
상호작용의 원리
능동적으로 무엇을 행하는 것과 그 결과를 통해 겪게 되는 것을 합한 상태, 그리고 그 관계를 인식하는 것 까지 모두 상호작용입니다
연속의 원리
일시적으로 독립적인 감각 작용만 있는 것이 아니라 과거의 경험과 앞으로 다가올 미래의 경험이 관련되어 있다고 볼 수 있습니다
성장의 원리
사람의 경험은 단순히 과거, 현재, 미래로 이어지기만 하는 것이 아니라 끊임없이 재구성되며 통합적으로 성장해나갑니다


애플의 6가지 설계 원칙
미적 무결성
앱의 모양과 동작이 해당 기능과 얼마나 잘 통합되는지를 나타내며 그래픽, 표준 컨트롤 및 예측 가능한 동작을 사용하여 집중력 유지
일관성
시스템에 제공되는 인터페이스 요소, 잘 알려진 아이콘의 사용, 표준 텍스트 스타일 및 통일된 용어 사용을 통해 친숙한 표준과 패러다임을 구현
직접 조작
사용자가 장치를 회전하거나 제스처를 사용하여 콘텐츠에 영향을 줄 때 직접적인 조작을 경험하며, 즉각적이고 가시적인 결과 제공
피드백
사용자에게 정보를 제공하기 위해 행동을 인정하고 결과를 제시
은유
디지털 환경에서 가상 객체와 동작이 실제 세계에 뿌리를 두고 친숙한 경험을 은유하여 제공
사용자 제어
행동 방침에 대한 제안과 위험한 결과에 대한 경고를 통해 사용자가 원치 않는 결과를 획득하는 것을 방지
모바일 UI 디자인을 위한 UX 원칙
- 쉽고, 쉽고, 쉽게
- 모바일 UI 디자인은 쉽고, 쉽고, 쉬워야 한다.
- 단순하게 (1 Ting / 1 Page)
- 한화면에서는 한가지만!

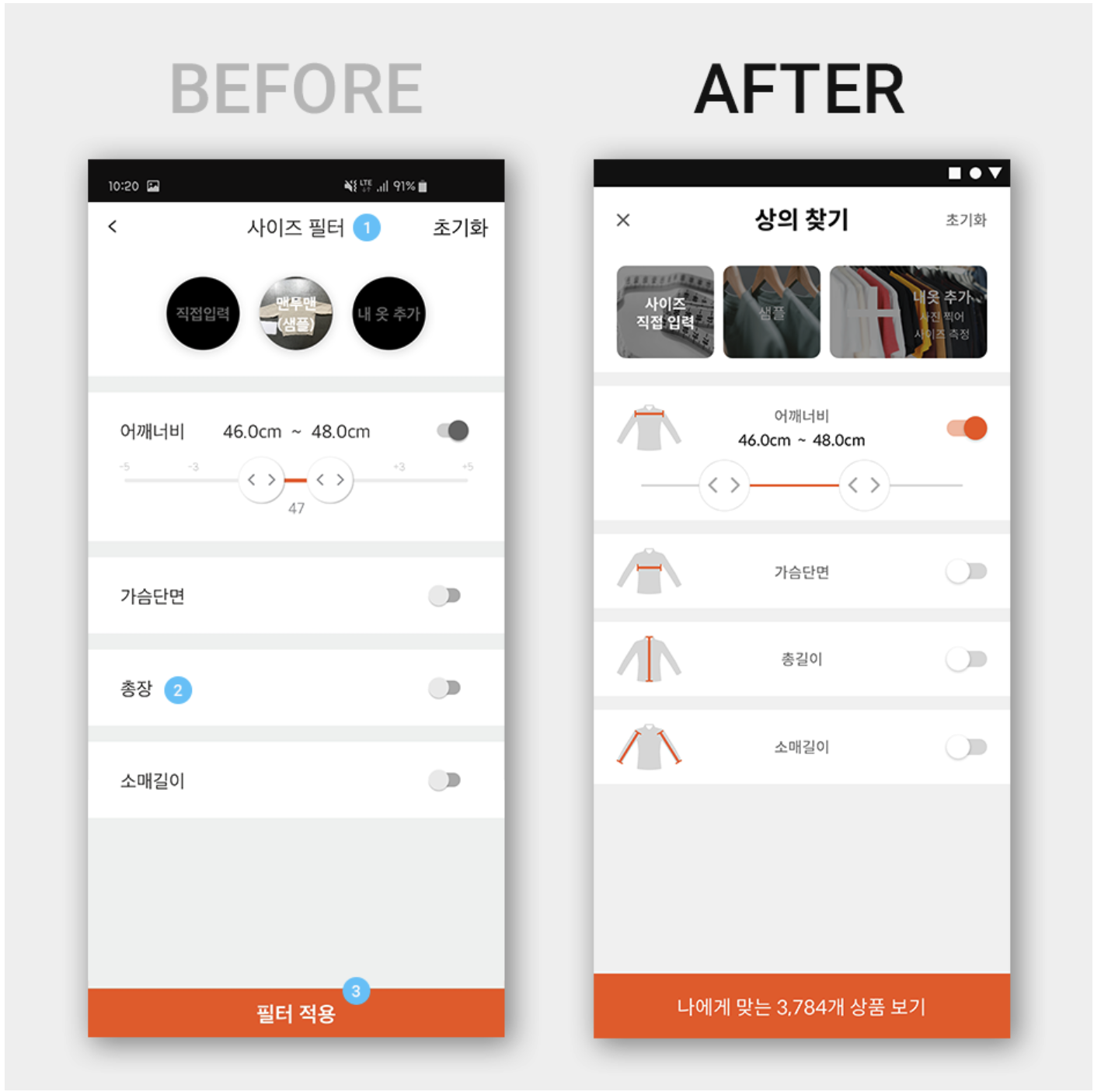
(1) 불필요한 기능인 'x' 제거
x버튼은 필터를 닫는 역할을 하는데, 필터 수치를 조정하지 않고 '필터 적용' 버튼을 누르는것과 중복되므로 기능을 뺌
(2) 불필요한 텍스트인 '가격 필터' 제거
사용자는 이미 필터라는걸 인지하고 이 화면을 보기 때문에, 이 화면이 무엇을 뜻하는지 다시 알려줄 필요는 없다.
이 텍스트는 시각적인 잡음을 발생시켜 사용성을 떨어트린다.
(3) 초기화 버튼 이동
(4) 가격과 순서 필터 통합
(5) 주요 버튼 개선
필터가 적용된 후 실시간 상품 개수를 알 수 있어 쇼핑 경험이 좋아진다.
- 자연스럽게
- 자연스러운 사용자 행동을 유도한다.
- 자연스러운 UX 개선의 필요 (익숙함 vs 새로움)
- 사용자 중심 글쓰기
- 사용자가 쉽게 이해할 수 있는 글로 좋은 경험을 준다.

- 버튼의 원칙
- 사용자가 버튼을 쉽게 누를 수 있어야 한다.
- 터치 타깃의 최소 크기는 44px 혹은 30px 으로 만족한다.
- 사용자가 버튼을 쉽게 누를 수 있어야 한다.
[참고 사이트]
02화 UI 디자인을 위한 UX 원칙 5가지
디자인 독학하기 02 | UI/UX 디자인 경험을 공유합니다 :) [Contents] 01 실무 UX 디자인의 정의 02 모바일 UI 디자인을 위한 UX 원칙 1_ [대원칙] 쉽고, 쉽고, 쉽게 2_ 단순하게 3_ 자연스럽게 4_ 사용자 중심
brunch.co.kr
UX/UI 디자인이란?
디자인에 관심이 조금이라도 있는 분이라면 UX / UI 디자인에 대해 한번쯤은 들어본 적이 있으실 것 같습니다. 둘 사이에는 분명한 차이가 존재하지만, 둘을 완벽하게 분리해서 다룰 수 있냐고 묻
brunch.co.kr
UX/UI 디자인이란? 차이점과 사례를 한눈에 살펴보기
시작하기: 웹사이트 제작 → | 도메인 등록하기 →보통의 일상에서 우리는 아침에 마시는 커피용 머그잔부터 즐겨 찾는 모바일 애플리케이션 및 웹사이트 디자인에 이르기까지 디지털 및 물리
ko.wix.com
UIUX 디자인 완벽 이해하기! UIUX 우수 사례, 차이점까지 총 망라! | zero-base
ui ux 디자인의 개념과 차이점, 우수 사례를 통째로 완벽하게 이해해봅시다.
zero-base.co.kr
프론트 개발자라면 알아야할 UI 요소 명칭
프론트엔드 개발자라면 반드시 알아두어야 할 32가지의 UI 요소 (번역)
원제 : 32 User Interface Elements For UI Designers프론트엔드 개발자는 유저 인터페이스(UI)에 대해 그 어떤 개발자보다 잘 이해하고 숙지해야 합니다. 디자이너와 소통하며 그들을 이해하고, 때론 스스로
velog.io
실제 UX 사례
삶의 질을 높여주는 10가지 UX 사례 - 1탄
01. 여기 숙소 와이파이 비밀번호 뭐야? [에어비앤비] 와이파이 자동 연결 여행을 가서 예약한 숙소에 도착하면, 가장 먼저 하는 일은 무엇인가요? 사람마다 다양한 행동을 하겠지만, 저는 숙소에
brunch.co.kr
삶의 질을 높여주는 10가지 UX 사례 - 2탄
이전글 : https://brunch.co.kr/@maju/47 11. A 로션이랑 B 로션을 한눈에 비교하고 싶은데.. [화해] 비교함에 담아 제품 비교하기 온라인 쇼핑에서 상품을 자주 구매하시나요? 제품을 선택할 때, 모든 상
brunch.co.kr
삶의 질을 높여주는 10가지 UX 사례 - 3탄
21. 출퇴근 시간대에 사람이 많아서 내리기 어려우시죠? [우이신설] 행선지별 승차위치 안내 대중교통을 이용하여 출퇴근하시는 분들 많이 계시죠? 출퇴근 시간대에는 사람이 너무 많아서 일명
brunch.co.kr
삶의 질을 높여주는 10가지 UX 사례 - 4탄
31. 괜히 한번 긁어보고 싶네.. [토스] 여기를 긁어보세요 광고나 광고 배너에 대해 어떻게 생각하시나요? 저는 광고에 대한 피로감이 쌓여서, 광고가 대충 어디 있는지 알고 있으면 그 영역에는
brunch.co.kr
'Design' 카테고리의 다른 글
| SVG 아이콘 (0) | 2025.02.10 |
|---|---|
| 이미지 (0) | 2025.02.10 |
| 디자인 제작 사이트 (0) | 2025.02.10 |
| 컬러 참고 사이트 (0) | 2025.02.10 |
| 디자인 참고 사이트 (1) | 2025.02.10 |
